Blog about iOS development. Code snippets, best practice, discussions, stories, jokes and tutorials - everything that I can't post on Stackoverflow.
Showing posts with label Interface Builder. Show all posts
Showing posts with label Interface Builder. Show all posts
Thursday, July 19, 2018
Saturday, June 30, 2018
Handling background touches: UIControl instead of UITapGestureRecognizer
Usually, to handle background touches on a View Controller we add a
What you need to do is just to change the root view type from
If any child control interrupts a touch, it wouldn't be delivered to the background control! This is the main pro and con of this method. Sometimes it's exactly the desired behaviour to ignore touches on buttons. But other times you need to handle all the touches anywhere in the View Controller, like if you have a large UITextView and you want to hide the keyboard by tap.
UITapGestureRecognizer. The setup requires a few lines of code, but there is a way, you can handle background touches even more easy!What you need to do is just to change the root view type from
UIView to UIControl and attach an action. With Storyboard:
-
Select the root view.
-
In the Identity inspector simply change the type to
UIControl. (Serious type change isn't required.)
-
Finally, connect an action to the Touch Down event using Connections inspector.
@IBAction func backgroundTouched(_ sender: Any) {
// Hide keyboard
view.endEditing(true)
}If any child control interrupts a touch, it wouldn't be delivered to the background control! This is the main pro and con of this method. Sometimes it's exactly the desired behaviour to ignore touches on buttons. But other times you need to handle all the touches anywhere in the View Controller, like if you have a large UITextView and you want to hide the keyboard by tap.
Saturday, February 3, 2018
Changing view's type on the Storyboard

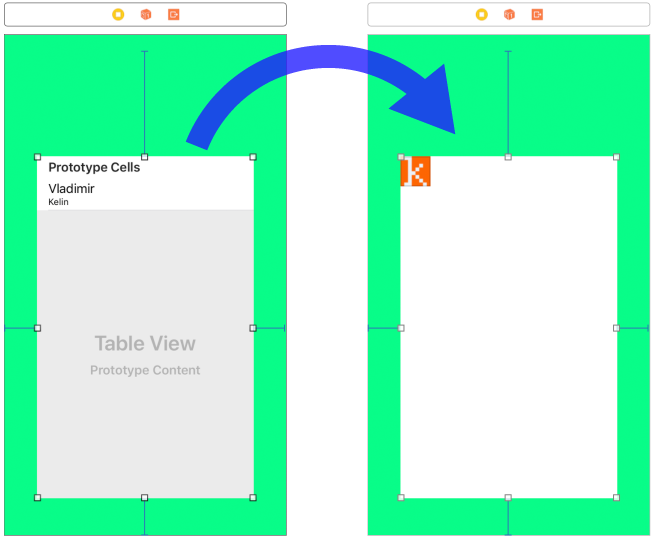
Suppose the design of your app changed, and now you need to replace the Table View with a Collection View keeping all the constraints along with views hierarchy.



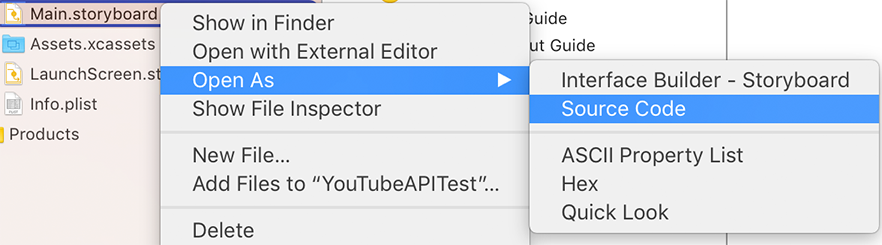
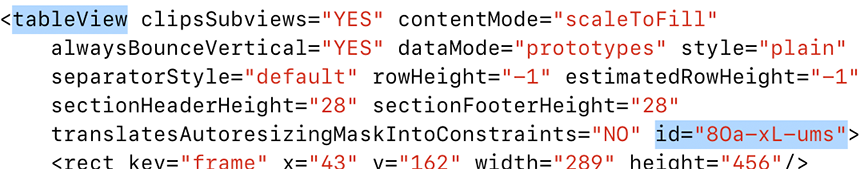
Copy its id (example: id="8Oa-xL-ums"). It points to the view in constraints and outlets. Now find the new Collection View under the collectionView tag.

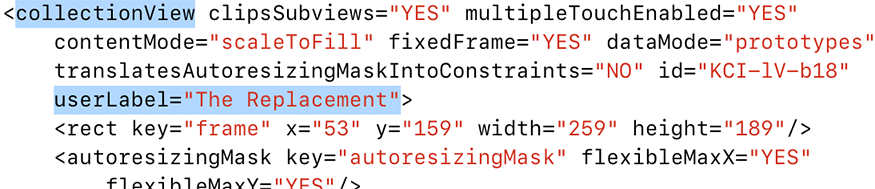
Copy everything including the enclosing tags:
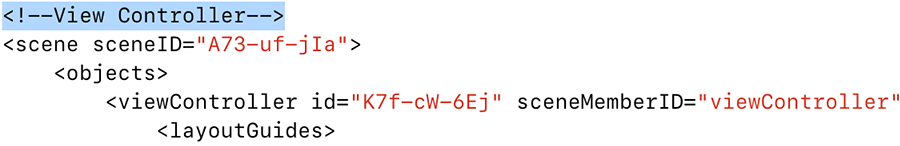
<collectionView ...</collectionView> and paste it instead of the tableView. Replace Collection View's id with the value you copied from the Table View. Before switching back to Interface Builder you need to clean up the storyboard. Remove the scene of the temporary View Controller that you created at the beginning of the tutorial. Delete everything between tags and the preceding comment: <!--View Controller><scene ...</scene>. If you don't do this you will have an error because of duplicated id.

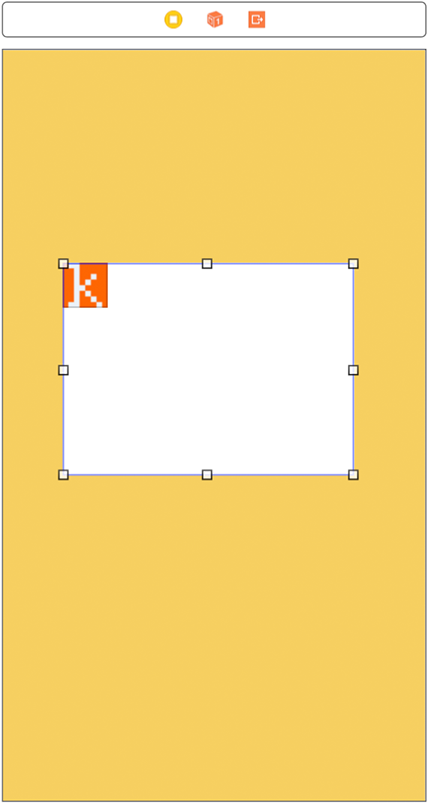
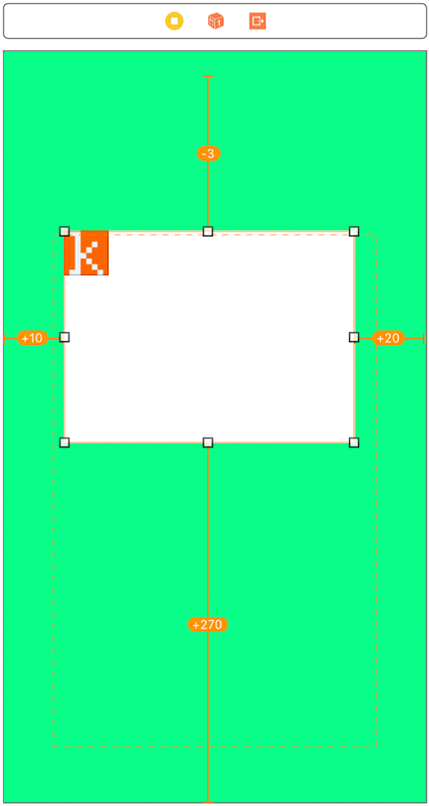
Now you will have the new Collection View constrained like the Table View but misplaced, because it's was copied with the rect.

Here is the list of storyboard tags for different UI classes. Who knows, may be it will be useful.
| arscnView | ARSCNView |
| arskView | ARSKView |
| glkView | GLKView |
| mapView | MKMapView |
| mtkView | MTKView |
| sceneKitView | SCNView |
| skView | SKView |
| activityIndicatorView | UIActivityIndicatorView |
| button | UIButton |
| collectionView | UICollectionView |
| datePicker | UIDatePicker |
| imageView | UIImageView |
| label | UILabel |
| navigationBar | UINavigationBar |
| pageControl | UIPageControl |
| pickerView | UIPickerView |
| progressView | UIProgressView |
| scrollView | UIScrollView |
| searchBar | UISearchBar |
| segmentedControl | UISegmentedControl |
| slider | UISlider |
| stackView | UIStackView |
| stepper | UIStepper |
| switch | UISwitch |
| tabBar | UITabBar |
| tableView | UITableView |
| textField | UITextField |
| textView | UITextView |
| toolbar | UIToolbar |
| view | UIView |
| containerView | UIView (with embedded View Controller) |
| visualEffectView | UIVisualEffectView |
| webView | UIWebView |
| wkWebView | WKWebView |
Subscribe to:
Comments (Atom)


