
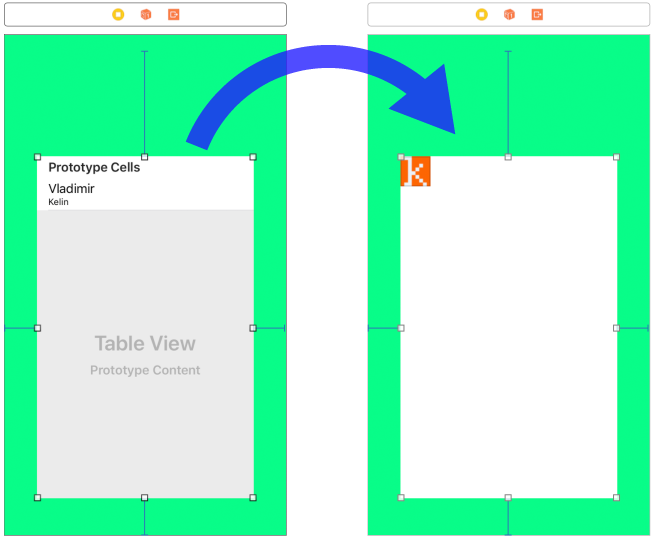
Suppose the design of your app changed, and now you need to replace the Table View with a Collection View keeping all the constraints along with views hierarchy.



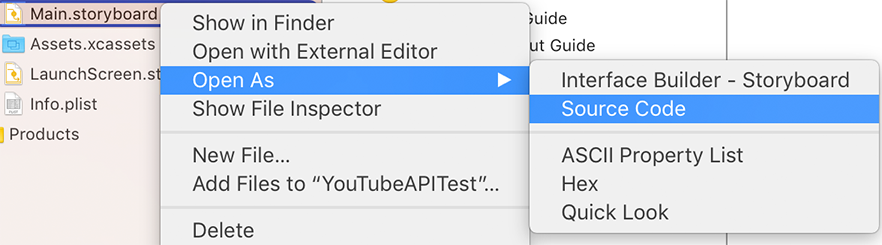
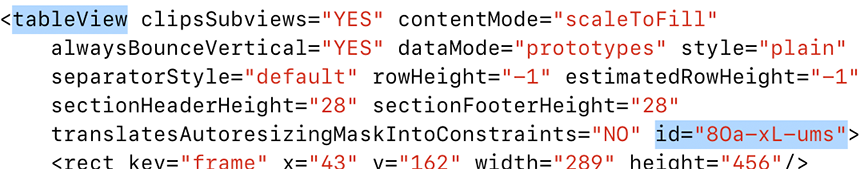
Copy its id (example: id="8Oa-xL-ums"). It points to the view in constraints and outlets. Now find the new Collection View under the collectionView tag.

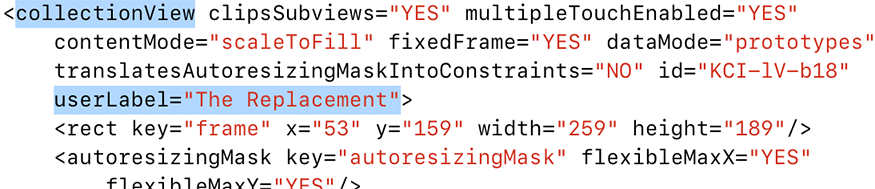
Copy everything including the enclosing tags:
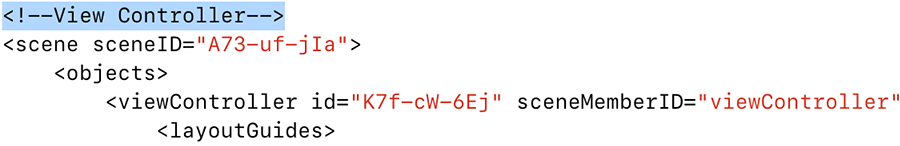
<collectionView ...</collectionView> and paste it instead of the tableView. Replace Collection View's id with the value you copied from the Table View. Before switching back to Interface Builder you need to clean up the storyboard. Remove the scene of the temporary View Controller that you created at the beginning of the tutorial. Delete everything between tags and the preceding comment: <!--View Controller><scene ...</scene>. If you don't do this you will have an error because of duplicated id.

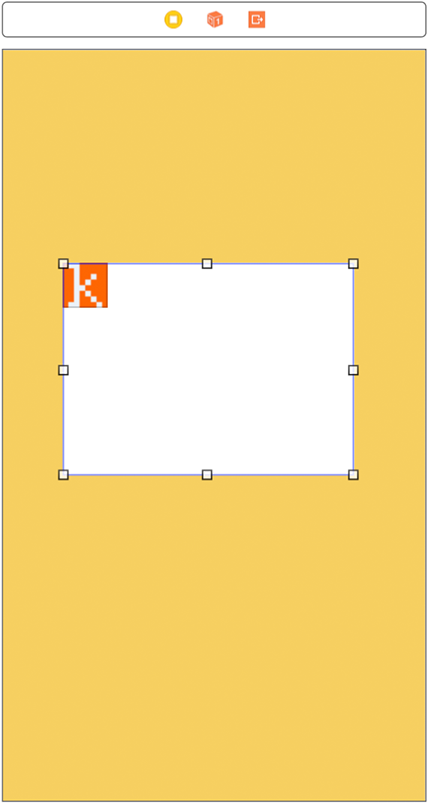
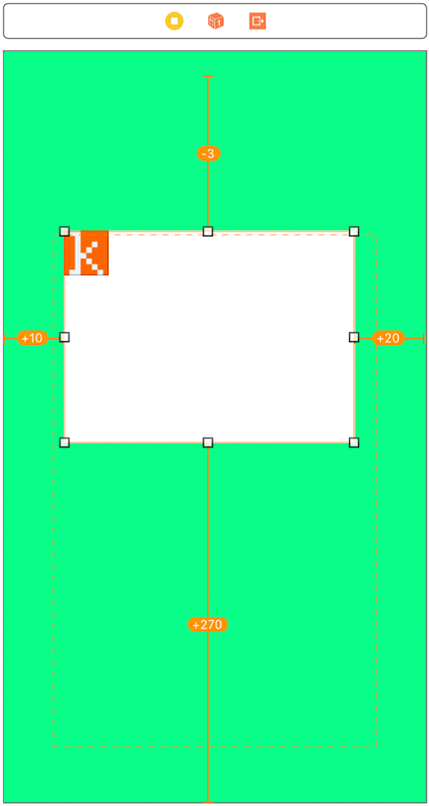
Now you will have the new Collection View constrained like the Table View but misplaced, because it's was copied with the rect.

Here is the list of storyboard tags for different UI classes. Who knows, may be it will be useful.
| arscnView | ARSCNView |
| arskView | ARSKView |
| glkView | GLKView |
| mapView | MKMapView |
| mtkView | MTKView |
| sceneKitView | SCNView |
| skView | SKView |
| activityIndicatorView | UIActivityIndicatorView |
| button | UIButton |
| collectionView | UICollectionView |
| datePicker | UIDatePicker |
| imageView | UIImageView |
| label | UILabel |
| navigationBar | UINavigationBar |
| pageControl | UIPageControl |
| pickerView | UIPickerView |
| progressView | UIProgressView |
| scrollView | UIScrollView |
| searchBar | UISearchBar |
| segmentedControl | UISegmentedControl |
| slider | UISlider |
| stackView | UIStackView |
| stepper | UIStepper |
| switch | UISwitch |
| tabBar | UITabBar |
| tableView | UITableView |
| textField | UITextField |
| textView | UITextView |
| toolbar | UIToolbar |
| view | UIView |
| containerView | UIView (with embedded View Controller) |
| visualEffectView | UIVisualEffectView |
| webView | UIWebView |
| wkWebView | WKWebView |
No comments:
Post a Comment